Στο άρθρο αυτό θα μάθετε την σωστή αξιολόγηση ταχύτητας ιστότοπου, μέσω του Page Speed της Google.
Με το άρθρο σωστή αξιολόγηση ταχύτητας ιστότοπου, συμπληρώνω το βίντεο με τίτλο “Πώς να αξιολογήσετε σωστά την ταχύτητα του ιστότοπου σας” και δημιουργήθηκε με στόχο να σας μάθει τι σημαίνουν αυτές οι μετρήσεις και ποιες μπορείτε να βελτιώσετε μόνοι σας.
Θα δείτε όλες τις μετρήσεις που κάνει η Google περιληπτικά.
Πριν ξεκινήσουμε να αξιολογούμε έναν ιστότοπο, ας αναλύσουμε γιατί χρειάζεται ο ιστότοπος να είναι γρήγορος και καλά σχεδιασμένος και προγραμματισμένος.
Ένας ιστότοπος που έχει καλό σχεδιασμό και προγραμματισμό σημαίνει ότι έχει καλύτερη εμπειρία χρήσης στον άνθρωπο που επισκέπτεται τον ιστότοπο σας δηλαδή τον επισκέπτη.
Μετράει επίσης και στα αποτελέσματα της Google που σημαίνει ότι λόγω καλής εμπειρίας χρήστη θα ανέβει αρκετά στα αποτελέσματα αναζήτησης ακόμα και στην πρώτη σελίδα, στις πρώτες θέσεις.
Για το λόγο αυτό είναι πολύ σημαντικό ο ιστότοπος να είναι ποιοτικός.
Σωστή αξιολόγηση ταχύτητας ιστότοπου
Πάμε να ξεκινήσουμε την αξιολόγηση του ιστότοπου chrisgoutzapps.com.
Ανοίγουμε αρχικά τον ιστότοπο pagespeed της Google και στο πεδίο εισάγουμε τον ιστότοπο που θέλουμε να μετρήσουμε, στην προκειμένη περίπτωση εγώ έχω κάνει ήδη την αξιολόγηση του ιστότοπου chrisgoutzapps.com.

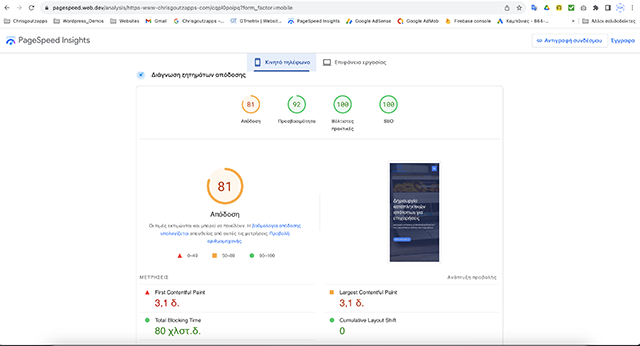
Αφού ολοκληρωθεί η αξιολόγηση, θα δείτε ότι έχουν εμφανιστεί κάποιες μετρήσεις απόδοσης, παραγωγικότητας, βέλτιστες πρακτικές και SEO του ιστότοπου.
Να σημειωθεί επίσης ότι η ταχύτητα ολοκλήρωσης της αξιολόγησης, εξαρτάται από το πόσο εύκολο ή δύσκολο είναι να ολοκληρωθεί η αξιολόγηση της Google.
Πάμε να αναλύσουμε περιληπτικά στο βίντεο τι είναι η κάθε μέτρηση ξεχωριστά.
Απόδοση
Ξεκινάμε με την απόδοση που είναι η πιο σημαντική στην μέτρηση που κάναμε.
Όπως βλέπετε εμφανίζει έναν αριθμό στην προκειμένη περίπτωση είναι 81 και δίπλα εμφανίζει μία εικόνα.
Η συγκεκριμένη μέτρηση αφορά για κινητές συσκευές παρακάτω θα αναλύσουμε και την μέτρηση που έχει κάνει Google και για τους υπολογιστές.
Από κάτω βλέπετε κάτι ορολογίες όπως για παράδειγμα το First Contentful Paint, Largest Contentful Paint, Total Blocking Time και Cumulative Layout Shift υπάρχει ακόμα μία στην συγκεκριμένη μέτρηση που ονομάζεται Speed Index.
Όλες οι μετρήσεις είναι σημαντικές γιατί αφορούν το πόσο γρήγορα φορτώνει η σελίδα σε συγκεκριμένες συνθήκες. Από τεχνικής απόψεως δεν μπορείτε εσείς σαν ιδιοκτήτες ιστότοπου να κάνετε κάποια αλλαγή, αυτές οι μετρήσεις αφορούν τεχνικές λεπτομέρειες. Θα προσπαθήσω να τα εξηγήσω όσο πιο απλά γίνεται παρακάτω ούτως ώστε να μπορέσετε κι εσείς να καταλάβετε την σημασία τους.
Ας αναλύσουμε λεπτομερώς τι σημαίνει η κάθε μία μέτρηση ξεχωριστά.
First Contentful Paint
Το First Contentful Paint μετράει το χρόνο από την στιγμή που ξεκινά να φορτώνει η σελίδας ως τη στιγμή που θα εμφανιστεί στην οθόνη οποιοδήποτε περιεχόμενο από την σελίδα. Για την μέτρηση αυτή με την έννοια “περιεχόμενο” εννοούμε είτε κάποια εικόνα που διαθέτει σελίδα είτε κάποιο κείμενο γενικά ότι περιεχόμενο έχει η σελίδα.
Για να γίνει λίγο πιο κατανοητό, θα αναλύσω το τρόπο που φορτώνει μία σελίδα στον Browser. Όταν φορτώνει μία σελίδα δεν φορτώνει ολόκληρη άμεσα, φορτώνει από αριστερά προς τα δεξιά και από πάνω προς τα κάτω. Οπότε ότι υπάρχει από την αριστερή πλευρά στο πάνω μέρος της σελίδας, μόλις αρχίζει να φορτώνει ξεκινάει και η μέτρηση του first contentful paint.
Largest Contentful Paint
Το Largest Contentful Paint είναι η δεύτερη σημαντική μέτρηση της Google και έρχεται να μετρήσει το χρόνο που χρειάζεται για να αποδοθεί το μεγαλύτερο μέρος του περιεχομένου της σελίδας. Με απλά λόγια από τη στιγμή που ξεκινάει να φορτώνει σελίδα μέχρι περίπου στα μέσα της σελίδας, δηλαδή πόσο χρόνο έχει χρειαστεί για να φορτωθεί το κύριο μέρος της σελίδας. Μετράει δηλαδή πάλι πόσο χρόνο χρειάζεται για να φορτώσουν εικόνες και το κείμενο που διαθέτει η σελίδα ως περιεχόμενο.
Total Blocking Time
Το Total Blocking Time μετράει πόσο χρόνο χρειάστηκε μεταξύ των μετρήσεων του first Contentful Paint και Time to Interactive. Ουσιαστικά αυτή η μέτρηση μετράει πόσο χρόνο έχει αποκλειστεί το κύριο νήμα δηλαδή για πόσο χρόνο δεν εμφανιζότανε στο περιεχόμενο.
Cumulative Layout Shift
Το Cumulative Layout Shift μετράει πόσες φορές έχει αλλάξει η διάταξη της σελίδας. Για να γίνει πιο κατανοητό όταν μέσα στην σελίδα υπάρχουν επιπλέον κώδικες, για παράδειγμα διαφημίσεις τρίτου μέρους, πολλές φορές επηρεάζει αρνητικά την φόρτωση της σελίδας και μπορεί την ώρα που διαβάζει ο χρήστης ένα κείμενο ξαφνικά να αλλάξει θέση του κειμένου.
Speed Index
Το Speed Index μετράει το πόσο γρήγορα φορτώνει το περιεχόμενο της σελίδας στον browser. Όσο λιγότερο χρόνο χρειάζεται, τόσο πιο γρήγορα φορτώνει στον browser η σελίδα.
Τι μπορείτε να κάνετε μόνοι σας
Για να μπορέσετε να δείτε εσείς τι μπορείτε να βελτιώσετε στον ιστότοπο σας, ώστε να φορτώνει πιο γρήγορα για κινητές συσκευές μπορείτε να δείτε την ενότητα ευκαιρίες που είναι λίγο πιο κάτω.
Εδώ στις ευκαιρίες βλέπετε τι ακριβώς μπορείτε να βελτιώσετε ώστε να φορτώνει πιο γρήγορα ο ιστότοπος σας. Έχω αναλύσει σε προηγούμενα βίντεο στο YouTube πως μπορείτε να βελτιώσετε μόνοι σας την ταχύτητα του ιστότοπου, αν πιστεύετε ότι δεν μπορείτε να το διορθώσετε μόνοι σας την ταχύτητα του ιστότοπου σας μπορείτε να επικοινωνήσετε μαζί μου για να βρούμε την καλύτερη λύση για τον ιστότοπο σας.
Προσβασιμότητα
Η μέτρηση προσβασιμότητα μετράει πόσο εύκολα μπορεί να αλληλεπίδραση ο χρήστης με τον ιστότοπο σας. Η συγκεκριμένη μέτρηση μετράει ουσιαστικά το πόσο καλά σχεδιασμένο είναι ο ιστότοπος με κάποια βασικά πρότυπα.
Με τον όρο καλά σχεδιασμένο ιστότοπος εννοούμε να είναι προσβάσιμος σε ανθρώπους που έχουνε προβλήματα όρασης κινητικά προβλήματα ακοής και ανθρώπους γενικά που έχουνε κάποια and εκ γενετής αναπηρία. Είναι πολύ σημαντικό ένα ιστότοπος να είναι εύκολα προσβάσιμο σε ανθρώπους με αναπηρία.
Στην Chrisgoutzapps δίνω πολύ μεγάλη σημασία στους ανθρώπους με αναπηρία επειδή γνωρίζω αρκετά καλά πως είναι να έχεις μία αναπηρία. Εάν θέλετε να προσθέσετε κάποια δυνατότητα στον ιστότοπο σας που να βοηθάει ανθρώπους με ειδικές ανάγκες επικοινωνήστε μαζί μου για να βρούμε την κατάλληλη λύση.
Βέλτιστες πρακτικές
Η μέτρηση βέλτιστες πρακτικές αναλύει τις αλλαγές και βελτιώσεις που μπορούν να γίνουν στον ιστότοπο και σε επίπεδο προγραμματισμού και σχεδίασης. Είναι περισσότερο τεχνικής απόψεως και όχι αισθητικής, εάν θέλετε και πιστεύετε ότι χρειάζεται διόρθωση ο ιστότοπο σας προγραμματιστικά ή σχεδιαστικά επικοινωνήστε μαζί μου και να κάνουμε την σωστές διορθώσεις.
SEO
Η μέτρηση SEO αναλύει εάν διαβάζετε εύκολα από τις μηχανές αναζήτησης. Εάν χρειάζεται οποιαδήποτε αλλαγή ή προσθήκη θα το αναφέρει στην μέτρηση.
Η βελτιστοποίηση για τις μηχανές αναζήτησης είναι πολύ σημαντική να πραγματοποιείται κατά την δημιουργία νέων ιστοτόπων, δίνω μεγάλη προσοχή στην λεπτομέρεια όταν ξεκινάω μία νέα δημιουργία ιστότοπου. Μία καλή βελτιστοποίηση μπορεί να σας ανεβάσει στην πρώτη σελίδα της Google και των υπολοίπων μηχανών αναζήτησης.