In this article you will learn the correct site speed rating, through Google’s Page Speed.
With the article correct site speed assessment, I complement the video entitled “How to properly rate your website speed” and it was created with the aim of teaching you what these metrics mean and which ones you can improve yourself.
You will see all the metrics that Google does in summary.
Before we start evaluating a website, let’s analyze why the website needs to be fast and well designed and programmed.
A website that is well designed and programmed means that it has a better user experience for the human visiting your website i.e. the visitor.
It also counts in Google results which means that due to a good user experience it will rise quite high in the search results even on the first page, in the first positions.
For this reason it is very important that the website is of quality.
Correct site speed rating
Let’s start evaluating chrisgoutzapps.com website.
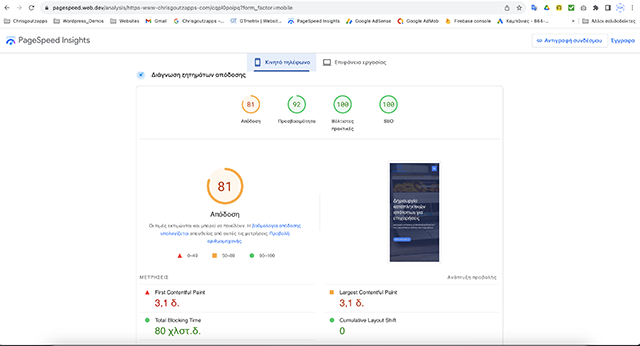
We first open the Google pagespeed website and in the field we enter the website we want to measure, in this case I have already evaluated the website chrisgoutzapps.com.
After the assessment is complete, you will see that some site performance, productivity, best practices and SEO metrics have been displayed.

It should also be noted that the speed of completion of the assessment depends on how easy or difficult it is to complete the Google assessment.
Let’s briefly analyze in the video what each measurement is individually.
Performance
We start with the performance that is the most important in the measurement we made.
As you can see it shows a number in this case it is 81 and next to it shows an image.
This specific measurement is for mobile devices, below we will also analyze the measurement that Google has made for computers as well.
Below you see some terminologies such as First Contentful Paint, Largest Contentful Paint, Total Blocking Time and Cumulative Layout Shift, there is one more in this specific measurement called Speed Index.
All metrics are important because they are about how fast the page loads under certain conditions. From a technical point of view you as site owners cannot make any change, these metrics are technical details. I will try to explain them as simply as possible below so that you too can understand their meaning.
Let’s break down what each metric means in detail.
First Contentful Paint
First Contentful Paint measures the time from the moment the page starts to load until the moment any content from the page appears on the screen. For this measurement, by the concept of “content” we mean either an image that has a page or some text in general that the page has content.
To make it a little easier to understand, I will analyze the way a page loads in the Browser. When it loads a page it doesn’t load the whole page immediately, it loads from left to right and top to bottom. So what is on the left side at the top of the page, as soon as it starts to load, the measurement of the first contentful paint starts.
Largest Contentful Paint
Largest Contentful Paint is Google’s second important metric and measures the time it takes to render most of the page’s content. Simply put, from the time the page starts to load until about halfway through the page, that is how long it has taken for the main part of the page to load. That is, it measures again how long it takes to load images and the text that the page has as content.
Total Blocking Time
Total Blocking Time measures how long it took between the first Contentful Paint and Time to Interactive measurements. Essentially, this metric measures how long the main thread has been blocked, i.e. how long it has not appeared in the content.
Cumulative Layout Shift
Cumulative Layout Shift counts how many times the page layout has changed. To make it easier to understand, when there are additional codes inside the page, for example third-party ads, it often negatively affects the loading of the page and may, while the user is reading a text, suddenly change the position of the text.
Speed Index
The Speed Index measures how fast the content of the page loads in the browser. The less time it takes, the faster the page loads in the browser.
What can you do yourself?
To see for yourself what you can improve on your site so that it loads faster for mobile devices you can see the opportunities section just below.
Here in the opportunities you see exactly what you can improve to make your site load faster. I have discussed in previous YouTube videos how you can improve website speed yourself.
Accessibility
The accessibility metric measures how easily a user can interact with your website. This metric essentially measures how well designed the website is by some basic standards.
By a well-designed website we mean that it is accessible to people who have visual impairments, mobility impairments, hearing impairments and people in general who have some congenital disability. It is very important that a website is easily accessible to people with disabilities.
At Chrisgoutzapps I pay a lot of attention to people with disabilities because I know quite well what it’s like to have a disability.
Best practices
The best practices metric analyzes the changes and improvements that can be made to the site at both the programming and design level. It is more technical than aesthetic.
SEO
The SEO metric analyzes whether you are easily read by search engines. If any change or addition is needed it will be mentioned in the measurement.
Search engine optimization is very important to do when creating new websites, I pay a lot of attention to detail when starting a new website. Good optimization can get you on the first page of Google and other search engines.